Actors Pocket Guide Grow LMS
Role
UX Designer, UX/UI, Researcher - Team of 3 Designers
Competitive Analysis, User Interviews, Wireframing, Prototyping, Testing
Methods
Client Project
Design client Actors Pocket Guide’s LMS Grow function for IOS mobile
Scope
1 month (November 2024 - December 2024)
BACKGROUND
Setting the Stage
Actor’s Pocket Guide was founded in 2018 by technology expert Anatole and theater director Nicole to create a platform that would assist theater productions through learning and management tools. Their initial focus was on organizing challenges of upcoming productions and facilitating communications during shows; they began to add new features that would allow actors, producers and art educators to create educational spaces where they can create content and share material.
APG Kickoff Meeting
Our team prepared an agenda for the kickoff meeting with the stakeholder to outline our design process and timeline, ensuring we gathered the essential information needed to begin our research. During the meeting, we discussed the purpose and long-term goals of Actor’s Pocket Guide and conducted a walkthrough of the existing app.
Problem
Aspiring actors and professionals often face challenges in accessing affordable learning resources and mentorship to help them reach their personal and career goals.
Solution
Design an end-to-end iOS mobile application for APG’s platform, focused on developing a learning growth function that connects theater students and professionals to accessible educational resources and mentorship.
Theater students and professionals can access affordable learning materials and mentorship through Actor Pocket Guide’s Grow LMS function.
SOLUTIONS
Create an Account
SOLUTION 01
Users can create an account with their current theater level (professional/student) and select their skills and interests to curate recommendations for classes and potential connections.
Users can search for courses that align with their learning goals/interests and access free or affordable theater courses.
Join a Course
SOLUTION 02
SOLUTION 03
Feedback Request
Users can complete a feedback request for professionals to provide feedback on their performances/pieces to improve build their skills and confidence.
SOLUTION 04
Weekly Challenge
Users can participate in the Weekly Challenge to promote user engagement through quick fun trivia facts and progress in their learning journey.

Empathize
Building the Stage: Researching Key Features for Grow LMS
COMPETITIVE ANALYSIS
We reviewed existing research from previous contributors to inform our approach. From this research we looked into 3 existing direct and 3 indirect LMS competitor platforms to identify key features that would set APG apart and make it stand out in the market.
The direct competitor companies offered similar services to APG, providing the theater community with tools to organize upcoming productions, upload curricula for students, and discover acting opportunities. To guide our approach for APG’s Grow function, we researched indirect competitors that focused on providing courses designed to develop theater skills for students. After analyzing both direct and indirect competitors, it became clear that a strong community aspect was lacking in the direct competitors—an opportunity that APG Grow could leverage as a valuable asset.
Spotlight on APG Grow: Defining Key Features
We shared our findings with the stakeholder to identify the most valuable features for APG's Grow function. They agreed on the importance of incorporating elements that would attract users to the platform, offering an engaging learning experience, fostering community connections, and providing accessible content for diverse learning styles.
Gamification→ Incorporating fun and interactive elements into lessons and quizzes to engage students more effectively and increase motivation. (Moodle)
Accessibility Tools→ Integrating text-to-speech features and other tools to support diverse learning needs. (Stage Agent, TheatreFolk’s Drama Teacher Academy, Moodle)
Mentorship→ Offering students access to tutors for personalized, one-on-one sessions to deepen their understanding of the material. (Outschool)
Community→ Empowering students and mentors to connect, network, and support each other throughout their educational journey. (Skool, MasterClass)
Casting the Right Roles: Tailoring Interviews for Research
USER INTERVIEWS
My team and I began to recruit participants that would best fit within the needed criteria for our interviews. We faced a few challenges as the stakeholder had a wide age range that would potentially makeup the target audience for the product. We recognized that different age groups would require distinct approaches, as their needs vary. Due to time constraints, we pivoted our approach selecting participants that had previously been involved in theater in high school.
We developed two interview guides one for participants that identified as current/past theater students and another for current theater professionals. This enabled us to gather both student and professional perspectives by asking questions tailored to each group.
Center Stage: Theater Professionals' Insights
In total we recruited 6 participants which included 4 former theater students, 2 theater professionals, interviewing 2 participants each to expedite the process. We structured the interview to explore their theater background, educational journey, and learning styles, gaining insights to better understand how APG Grow could meet their needs.
-
Can you tell me about your interest and involvement with theater (are you interested in acting, production, etc.?)
How long have you been involved with theater? (Since middle school, high school, etc.?)
Do you remember how your interest in theater began?
Did you take any theater-related classes or join a club while in school?
Are you still active/interested in theater?
-
How do you continue to grow and develop your skills in theater?
What resources do you use to learn about theater?
How much time do you dedicate to learning new skills/techniques?
How do you currently manage your freelance career?
What are hardships? If unstated, ask why they think this issue occurs.
Are you currently working in theater? If yes, how long?
Are you currently taking any classes to learn or develop your skills in theater?
If so, what kind of classes are/have you taken?
How did you come across it? What did you look for and why?
Have you ever taken acting classes?
How did you find out about it?
Were those classes in person or virtually? Why?
Independent coaching or in a group setting? Do you prefer one method over the other?
How did you prepare for these acting classes?
Can you describe how you kept track of your takeaways? If you did not consider doing this, why and what would change this for you?
Did the instructor assign material for you to practice or review?
If so, how did you access this material? Was it through e-mail or an app?
Did you receive any certifications after partaking in courses or lessons?
-
[EDUCATOR/PRODUCTION] Have you ever used a learning management system (LMS) or an e-learning platform to create or maintain learning material?
Explain what an LMS is if they are not sure or focus discussion on online learning.
If they have no experience with using LMS for theater, ask about their experiences using LMS or e-learning platform for other topics.
[STUDENT] Have you ever used a learning management system (LMS) or an e-learning platform to learn and develop your skills in theater?
Explain what an LMS is if they are not sure or focus discussion on online learning.
If they have no experience with using LMS for theater, ask about their experiences using LMS or e-learning platform for other topics.
How do you typically discover online courses or educational content?
When on an e-learning platform, how do you typically find what you are looking for?
Do you find recommendations or “popular courses”? Are these useful, why or why not?
What type of learner are you? (do you prefer visuals, audio, written, etc.)
Do you prefer solo learning or group learning? Why?
How do you typically source materials, courses, or lessons?
Do you find any materials or courses particularly challenging to access (in relation to theater)?
Are there any topics or courses that you think would be very helpful in developing your skills in theater that you don’t currently have access to?
Can you tell me about your favorite or most recent theater role?
What production was this for?
Did you have to audition?
How did you prepare for your audition?
Did you take any classes or courses to help you prepare for the role?
Were there any other resources you used to help understand and prepare for the role? (Show guides, character descriptions, etc.)
Were there any tools you used? (flashcards, apps)
Did the director or staff assign auditions or learning materials?
How did you communicate with the director and other staff in charge of the production?
Behind the Scenes: Theater Needs
Once we had completed all interviews, we began the process of transcribing and summarizing participants responses to begin affinity mapping. We worked together to begin uncovering commonalities within our participants' responses highlighting their modes of learning, pain points, motivations and needs.
The key themes we uncovered were limited access to theater resources due to cost, a lack of support from teachers, and the significant time commitment required to learn roles and prepare for upcoming productions. Through exploring participants' learning styles, we discovered the crucial need for feedback to enhance performances. Preparing for upcoming productions required real-time in-person rehearsals to ensure a successful outcome.

Define
The Aspiring Performer & Theater Professional
USER PERSONAS
After completing our user interviews with theater students and professionals, we narrowed down two main personas that reflected our target audience. I focused on creating the student persona while another team member tackled the professional persona.
Kai The Aspiring Performer: An aspiring theater student who wants to build their theater knowledge and skills. but lacks confidence and resources to reach his goals.
Jessica Theater Professional: A theater professional who wants to connect with other theater professionals and continue building their skills but has a hard time juggling existing responsibilities.
Directing Success: Defining Goals for APG’s Grow LMS
In our initial discussions with the stakeholder, we identified APG's goal of creating a visually cohesive, user-centered design for their new Grow LMS functionality, aimed at enhancing user engagement and improving learning accessibility.
The primary business objectives were to target a student and theater professional demographic while driving growth in platform user engagement. Additionally, there was potential to introduce paid learning content and subscription options once APG's Grow was fully developed. Our team focused on the platform's key goals to guide the development of potential features.
Key Goals for APG Grow
Enhanced User Engagement→ Users interacting with content and learning materials through detailed, structured learning modules.
Improved Accessibility→ Incorporating accessibility tools to cater to diverse student learning preferences and enrich the learning experience.
Community Growth→ As the user base grows, there is increased potential for students and theater professionals to connect, while empowering professionals to monetize their industry expertise.
Increased Learning Outcomes→ Connecting communities with limited access to affordable theater-related resources.

Ideate
Navigating through APG’s Grow LMS
IDEATE
Using the following user stories, we created a user flow diagram and task flows to map out how users will navigate through Actor Pocket Guide’s Grow LMS to achieve their goals.
01
“As a new user I’d like to create a profile to access affordable theater learning materials and resources.”
02
“As a new user I’d like to enroll in a theater course to build my knowledge and skills.”
03
“As a new user I’d like to request feedback from a theater professional to improve my performance.”
Task Flows
Our team developed four task flows based on insights from our conversation with the stakeholder and our affinity mapping exercise to address user needs. These flows covered onboarding, course enrollment, requesting feedback from a professional, and completing the Weekly Challenge. My primary focus was on the Weekly Challenge flow, while also providing feedback on the other flows my team was working on.
Users create a profile highlighting their skills and interests, allowing them to connect with other students and professionals. This helps provide personalized course and content recommendations.
Flow #1: Account Creation + Onboarding
Flow #2: Enrolling in a Course + Checkout
Users browse the course catalog to select and enroll in their preferred course.
Users progress through the learning journey by completing lessons to unlock subsequent ones, while also submitting quizzes along the way.
Flow #3: Course progression + Quiz completion
Flow #4: Video/File Submission
The primary user seeks feedback from both professionals and peers.
Option 1: Adding Post in Community Forum
Option 2: Sending Message to Professional
Weekly challenges allow users to participate in brief activities to learn new content, earn points, and level up in their learning journey.
Flow #5: Complete Weekly Challenge
User Flow Diagram
Below is the user flow diagram we created to visualize task completion and the intersections between different flows. It outlines the process for both new and existing users to log in or create an account, enroll in a course or complete the Weekly Challenge, and request feedback from community members or professionals.
Site Map
We created a sitemap based on APG’s existing mobile navigation structure as our guide when designing new pages for the LMS Growth functionality.

Wireframes
Low Fidelity Wireframes
Before creating the mid-fidelity wireframes, I sketched a set of iterations of each user flow screens (Dashboard, Weekly Challenge, Grow, and Community) to explore and brainstorm potential structures for the mobile app.
My team and I reviewed our iterations to establish a clear direction for our mid-fidelity prototype. We decided to combine elements from each iteration for the key screens, and I used my sketches from the Weekly Challenge to refine them into mid-fidelity before testing.
Our team developed mid-fidelity wireframes based on the user flows to begin user testing and collect valuable feedback. I focused mainly on key screens and the weekly challenge, while also offering feedback on visual hierarchy across my teammates' wireframes.
DESIGN
Mid Fidelity Wireframes

Mid-Fidelity Testing
Testing and Optimizing Grow LMS: Prototype and A/B Insights
MID-FIDELITY TESTING
Our team recruited 4 participants (ages 21+) for the mid-fidelity testing session, where they tested 4 key task flows: account creation/onboarding, Daily Challenge, course enrollment, and submitting a feedback request.
The results of the mid-fidelity testing session offered valuable user insights, highlighting potential adjustments for the next iteration.
Onboarding Process → Shortening the onboarding process for a smoother experience.
“Grow” to “Learn” → The label "Grow" in the navigation didn’t clearly indicate where to find lessons; "Learn" was recommended as a better alternative.
Feedback Request→ Process could be simplified, with consideration for the user's skill level, as some terms might be unfamiliar to beginners. Users questioned whether they could request feedback from a specific professional, as the feedback request is currently located on the main community page.
Refining UX: A/B Testing Weekly Challenge and Navigation
Along with testing our mid-fidelity prototype, we conducted A/B testing on the Weekly Challenge quiz layout and top navigation.
Weekly Challenge →The results revealed that most users preferred the third layout option for the Weekly Challenge, as it provided a more engaging 'game-like' experience compared to the other two options.
Top Navigation → Users preferred the second option due to its familiar layout pattern, with the profile placed at the top and Messages on the main navigation. However, they suggested swapping the logo placement with the first option, positioning notifications at the top right instead.
Based on the results from mid-fidelity testing, we began revising the prototype in preparation for high-fidelity testing. We focused on revising the main navigation, onboarding, and Weekly Challenge.
Mid-Fidelity Testing Preps Prototype for Hi-Fidelity Debut
MID-FIDELITY REVISIONS
REVISION 01
Revised Navigation
We updated the main navigation by renaming the 'Grow' page to 'Learn' based on user feedback from the testing session, making it more intuitive. Additionally, 'Chats' was moved lower in the main navigation to create space for a secondary menu.
Simplified Onboarding and Hierarchy
REVISION 02
To address user concerns about the onboarding process length, we added a progress bar to clearly outline the necessary steps. Additionally, the 'Skip for Now' button was updated to prevent accidental skips, based on feedback from testing.
REVISION 03
Added Edit Profile
We added an 'Edit Profile' button, allowing users to easily complete any skipped onboarding steps, such as adding a bio or interests, at a later time.
REVISION 04
Updated Quiz Layout
The Weekly Challenge quiz layout was updated based on A/B testing results, now featuring indicators for correct and incorrect answers.

Visual Style Guide
VISUAL STYLE GUIDE
APG UI Kit
To maintain consistency across the mobile design, we used APG's existing branding and color palette for iOS, as the design kit was only available for Android. I collaborated with a team member to create and organize the UI kit, streamlining the design process and ensuring it would be easily accessible for stakeholders during the development phase.

Hi-Fidelity Testing
Staging the Final Act: Bringing Feedback to Life
HI-FIDELITY TESTING
In the final round of high-fidelity usability testing, we recruited 3 participants with backgrounds as theater students or professionals. They were tasked with completing the four key workflows from the mid-fidelity prototype and sharing their feedback.
Leveraging insights from our usability testing and stakeholder feedback, we began refining the final hi-fidelity prototype. We concentrated on refining the Dashboard, Community Page, and Feedback Request process.
Dashboard Update: Improved Navigation & Progress
SOLUTION 01
The dashboard was updated based on feedback from the hi-fidelity testing session, creating space for a secondary navigation menu and making subtle adjustments to the greeting and student progress bar.
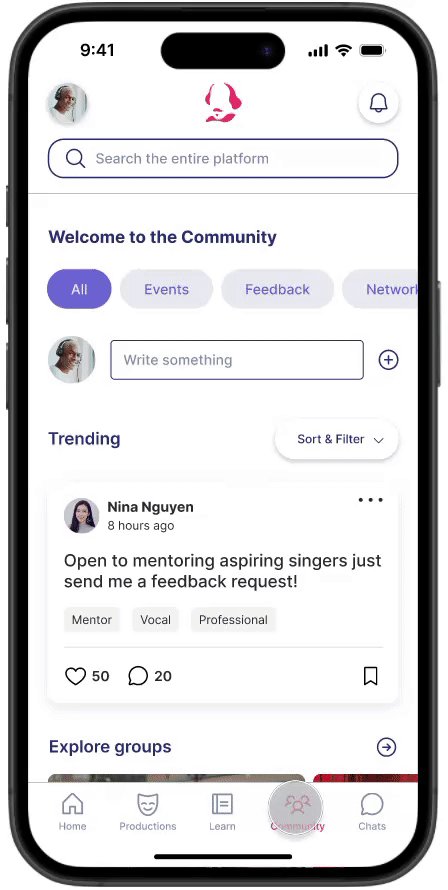
Community Page Update: Hierarchy, Posting, and Filters
SOLUTION 02
The Community Page Structure was enhanced with a fixed hierarchy, introducing a section for users to post content visible to everyone on the platform. A filter was added, along with secondary navigation, to allow users to browse topics such as Feedback and Networking.
Repositioned 'Request Feedback' Button for Easier Access
SOLUTION 03
The "Request Feedback" button was repositioned to the profiles of professionals who are open to providing direct feedback to potential mentees or aspiring performers. This change ensures users can easily request feedback from professionals whose expertise aligns with their own background and skills.
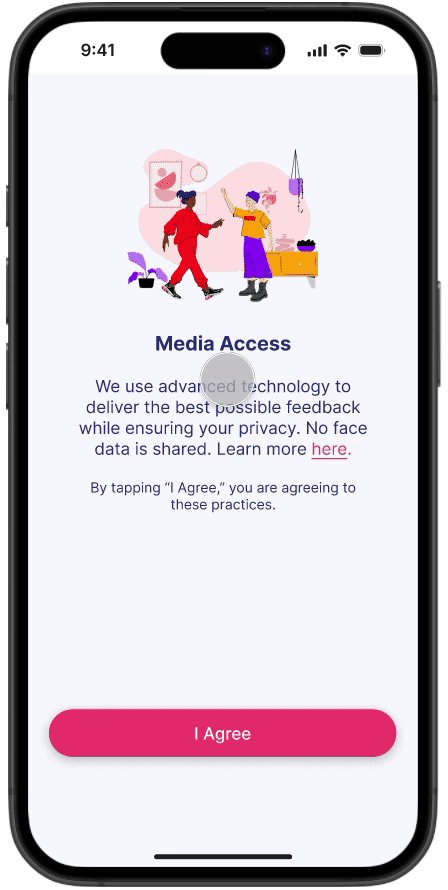
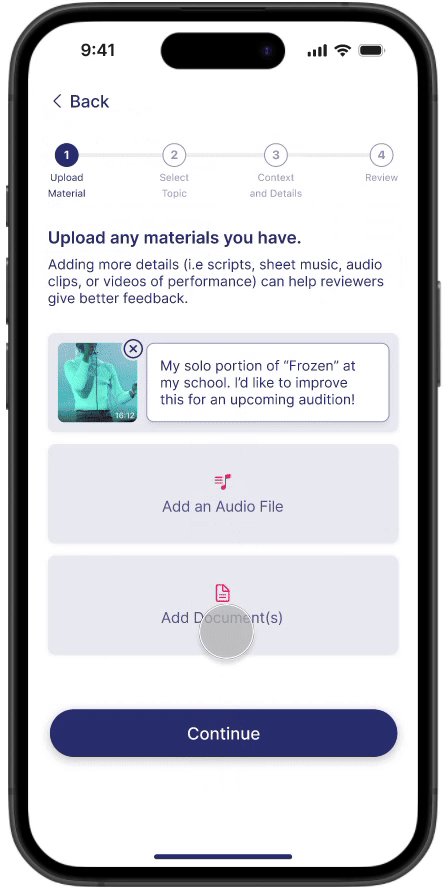
Improved Feedback Request Form: Progress Bar & Simplified Questions
SOLUTION 04
To improve clarity, a progress bar was added to the feedback request form, offering users a clear overview of the information required. Additionally, questions were simplified based on feedback, ensuring they are more accessible to new aspiring performers.

Final
Prototype
Next Steps
Our team's work will serve as the foundation for future teams to build upon, expanding the design for desktop and advancing the product towards release. Given our limited time frame, we focused solely on the learner’s perspective. Future user research would be valuable to guide the development of features for educators to add courses and materials for students.
My Takeaways
Learning a New Industry
Theater and its inner working was not something that I was familiar with. Having the opportunity to interview with those in the field on different ends of the spectrum helped inform my team’s decisions. Our client and co-founder provided positive feedback at our ability to create a product that aligned with the needs of theater students despite not having a prior direct connection within the theater space.
Communication and Collaboration
Our team spanned across three different time zones, which presented a unique challenge in coordination. Effective communication between team members and our stakeholders was essential to meet deadlines and make informed design decisions. Maintaining consistent communication among ourselves enabled us to collaborate effectively and bring diverse perspectives to the table. All team members felt heard and confident in the next steps needed to address the stakeholders' needs.